Reporting with GraphQL
Using Power BI and Telerik with Fast-Weigh GraphQL
Helpful Telerik Links
Telerik Designing Reports Knowledge Base
Getting Started with Telerik Report Designer (Video)
Web Service Data Source Information
Excel Rendering Design Considerations
Connecting Power BI to GraphQL
GraphQL can be connected into Power BI to visualize your data. In order to connect it up, you will need to be familiar enough with M Query to manipulate the Data Source Advanced Editor to connect in the API
Create a new Power BI File and click Get Data.
Select a Blank Query as your Data Source for now.
Leave this blank.
Add in a new parameter called
x-api-key, set the Type to Text, and paste your API Key into the Current Value.Add in PBI parameters for any variables in your GraphQL Query.
In this example, we have a To and From Date variable that we call RangeStart and RangeEnd in the PBI Parameters.
Your Queries should look something like this:

Navigate back to your blank Query .
Right-click the name in the Queries list and select advanced editor .
Copy and paste the pre-written query below into the Advanced Editor (overwriting what was already there).
It will automatically use your API key and the date parameters you set with a pre-written Get Ticket query.
When prompted to Specify How To Connect , click "Edit Credentials" and use Anonymous Access to connect.
With this M Query as the base, you can replace the GraphQL body with your own , just make sure to escape any quotes in the GraphQL with double quotes as instructed in the M Query comment.
 If you do replace the GraphQL, you will want to remove all of the steps after the Convert to Table step and re-create the expand column steps for your own query.
If you do replace the GraphQL, you will want to remove all of the steps after the Convert to Table step and re-create the expand column steps for your own query.
Repeat the data setup until you have all of your desired data sources added, and Close & Apply the Power Query Editor.
 You can use a flattened version of the Query like in the example, or you could repeat these steps for individually queried tables that you want to bring in, and then join the tables via their keys from the Relationships Model page.
You can use a flattened version of the Query like in the example, or you could repeat these steps for individually queried tables that you want to bring in, and then join the tables via their keys from the Relationships Model page.
Using Telerik Report Parameters
Required Parameters
When building your reports within Telerik, you have the ability to link your GraphQL Where Clause directly to dynamic parameters within Telerik to filter your data.
Ensure that you have your Where Clause set up within your GraphQL Query.

Tip: For more information about GraphQL Where Clauses, check out our article on Using Parameters in GraphQL.
When you copy your query Body over from Insomnia, it should auto-generate Telerik parameter connectors in your variables.
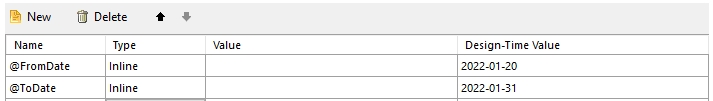
 Click Next to go to the Configure Request Parameters page. Here, you will see your auto-generated parameters.
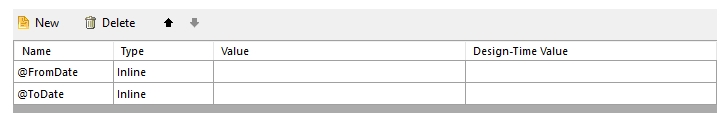
Click Next to go to the Configure Request Parameters page. Here, you will see your auto-generated parameters.Make sure the Type is set to Inline for any Parameters that are passed to your GraphQL Body.
Enter the values you want to use for the data preview in the Design-Time Value

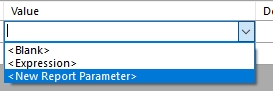
Set up the parameterized value in Value by selecting the drop-down > New Report Parameter (if you have pre-setup your parameter, just select it from the list).


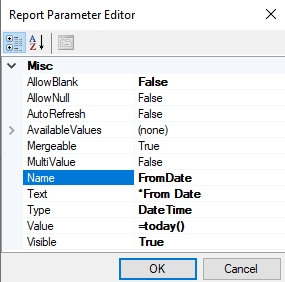
Setup the Telerik Parameter in the Report Parameter Editor pop-up
For more information about what the settings here are, check out this Telerik Report Parameters Docs
Click here for more info on the difference between Blank and Null.
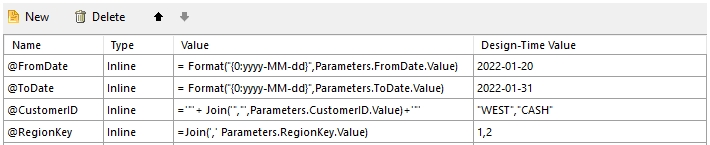
Some GraphQL Where clause formats will need to add extra formatting in your Value
 Strings: Make sure your body does have quotes around the @variable in the Body.
Strings: Make sure your body does have quotes around the @variable in the Body.Integers: Make sure your body does not have quotes around the @variable in the Body.
Dates: Make sure your body does have quotes around the @variable in the Body.
You will also need to add the following formatting to the Value expression to ensure that the date is in the correct Year-Month-Day format:
= Format("{0:yyyy-MM-dd}", Parameters.NAME.Value )
String Arrays: Make sure your body does not have quotes and does have brackets around the @variable in the Body.
You will also need to add the following formatting to the Value expression to ensure that each value selected is wrapped in quotes and separated by commas:
='"' + Join('","', Parameters.NAME.Value ) + '"'
Integer Arrays: Make sure your body does not have quotes and does have brackets around the @variable in the Body.
You will also need to add the following formatting to the Value expression to ensure that each value selected is separated by commas:
=Join(',', Parameters.NAME.Value )
Click Next to preview your data using the Design-Time Value, then click Finish.
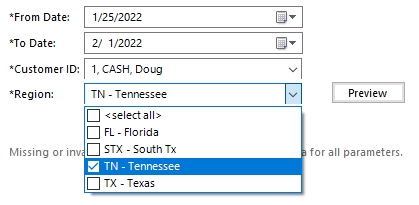
Navigate to the Home tab on the top of the report and click Preview to test your parameters.

Optional Parameters
In addition to Required Parameters that directly filter what is returned from your Data Source, you can also use Telerik by itself to create optional parameters and filters.
 Set up the parameter by right-clicking the white space on the report and then clicking Report Parameters...
Set up the parameter by right-clicking the white space on the report and then clicking Report Parameters...Add in a new Parameter in the Report Parameter Editor pop-up
For more information about what the settings here are, check out this Telerik Report Parameters Docs.
Click here for more info on the difference between Blank and Null.
Click OK to close the pop-up.
Right-click the report white space again and this time select Filters... Note: you can also use Filters for simple data filters like filtering out all voided tickets.

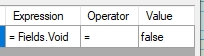
Add a new Filter that you will map to your new Report Parameter
Since we want this parameter to pull in everything when blank or filter to one customer when filled out, we will need to add in more to the expression than a simple filter.
Under the Expression side of the filter editor, click on the drop-down arrow and select <Expression>
 Click in the text box after the equals sign
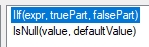
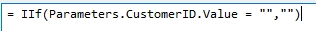
Click in the text box after the equals signNavigate to Functions > Logical and double click IIf to add it into the text box above. (You can also manually type this instead of pulling it in from Functions)

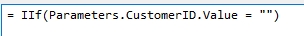
Begin the conditional IIf statement with a check to see if the parameter is blank.
Add in the parameter value by Navigating to Report Parameters > click the + by the parameter name > double click Value Note: Here, we are adding Parameters.CustomerID.Value

In the text box, click between the end of the Value and the parenthesis and add in an equal sign and an empty quote:
= ""This completes the check to see if the parameter is blank.

Click in the text box after the empty quotes and add a comma to begin the truePart of the IIf statement.
Note: Here, we want nothing to happen if the expression is true (the parameter is blank).
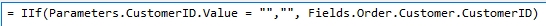
Add in another empty quote:
""This completes the truePart of the IIf statement.

After the truePart, add another comma to begin the falsePart.
Navigate to Fields and double-click on the field you want to populate if the parameter is not blank (what it will be matching).
Note: Here, we want the Customer ID to populate if the expression is false (the parameter is not blank).
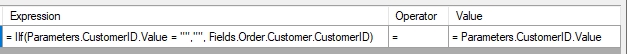
This completes the falsePart of the IIf statement.

Click OK to close the Expression Editor.
Under the Value side of the filter editor, click on the drop-down arrow and select the Parameter.
This completes your entire optional filter. Go ahead and close the Filter Editor.

Navigate to the Home tab on the top of the Report Designer and click Preview to test out the report.
You should be able to leave your new parameter blank (you may have to click inside of the field and then click out in the report designer so it registers and blank) or type in a value to filter the report to that single value
Handling Nullable Tables in Telerik
Sometimes, you may have a table linked in your GraphQL query that can be set or completely blank depending on the parent table it is connected to.
A good example of this would be if you wanted to show the Order Salesperson Name, which might not always be set on the Order. When you query this in GraphQL, it can return in two ways:![]()
![]()
![]() While the way this data is returned may be fine in the JSON view, it can cause some major problems in Telerik. This is because you end up trying to call a field object that either exists and returns correctly or doesn't exist at all:
While the way this data is returned may be fine in the JSON view, it can cause some major problems in Telerik. This is because you end up trying to call a field object that either exists and returns correctly or doesn't exist at all:
When you add the Salesperson Name field to the report like normally and then run the report, the Orders that do not have a salesperson will show you the following error in place of where the name would be:
"An error has occurred while processing TextBox 'textBox2': The expression contains object 'Name' that is not defined in the current context."
If you do receive this error for the Salesperson Name field (or any other field), there is a workaround you can use to display the name when it is set or hide the object entirely when it is blank.
 Navigate to the Insert tab at the top of the Report Designer.
Navigate to the Insert tab at the top of the Report Designer.Inset a List from the Tables section.

 Select the new List object, and navigate to the Properties Panel on the bottom-right.
Select the new List object, and navigate to the Properties Panel on the bottom-right.Find the Data section of the Properties.
Click on the "..." button to edit the Bindings.

Add a new Binding.
Set the Property Path to "DataSource"
The Expression needs to be the parent of the field you are wanting to display. In this case, we want to see
= Fields.Order.Salesperson.Nameso we will set the Expression to= Fields.Order.SalespersonClick OK to save the Bindings

Click inside of the new List object, add in new text boxes for the field title and the field itself, and set up their formating

In the field where you want to show the salesperson name, you only need to add the second half of the expression we referenced for the DataSource
= Fields.Order.Salesperson.Name.In this case, we only need to input
= Fields.Nameto get the Salesperson Name.
Lastly, make sure to preview the report for both fields that should have a Salesperson and should be blank to make sure everything functions as expected.

In my example, including the field title in the list ensured that it was hidden entirely when there was no salesperson set, but you can keep the title outside of the list to prevent this.

If you do not want the field to be entirely blank, you can set a "NoDataMessage" and "NoDataStyle" in the Properties Panel

Common Abbreviations
You may encounter some common abbreviations in the fields available to retrieve with GraphQL. Here is a repository of those abbreviations and what they mean so that you can replace them in your reports.
Customer
Tax Status
T = Taxed
X = Exempt
Credit Status
O = Open Account
C = Cash Only
N = Do Not Sell
Location
Default Dispatch Type
PD - FastWeigh POD
CP - Create at Pickup
CD - Create at Delivery
RP - Receive at Pickup
RD - Receive at Delivery
LC - Load Count Only
Order
Pay Type
C = Charge Hide
D = Credit Card
K = Check
S = Charge Show
X = Cash
Status
A = Active
I = Inactive
C = Closed
Order Product
Freight Type, Surcharge Type, and Order Quantity Type
U = Per Unit
L = Per Load
Status
A = Active
I = Inactive
C = Closed
Quote
Pay Type
C = Charge Hide
D = Credit Card
K = Check
S = Charge Show
X = Cash
Status
B = Bidding
P = Pending
C = Accepted
R = Rejected
E = Expired
A = Awarded
Quote Product
Status
A = Active
I = Inactive
C = Closed
Request Hauler
Ticket Type
PD - FastWeigh POD
CP - Create at Pickup
CD - Create at Delivery
RP - Receive at Pickup
RD - Receive at Delivery
LC - Load Count Only
Ticket
Manual Weigh
0 or False = Weight from a scale
1 or True = Manually typed weight
Connecting GraphQL to Telerik Report Designer
Note: Make sure you are running Telerik Report Designer version 14.0.20.219 or later.
 Navigate to the Data tab of the Report Designer
Navigate to the Data tab of the Report DesignerSelect Web Service Data Source to bring up the configuration wizard

Enter in your GraphQL Endpoint URL into the Service URL. Example:
https://fwt.fast-weigh.dev/v1/graphqlYour URL can be found at portal.fast-weigh.com/APIInfo
Set the Method to Post
Enter the Body from the Insomnia plugin "Fast-Weigh: Copy Telerik Body"
Set the Data Selector to
$.data.*
Click Next > to configure the Request Parameters

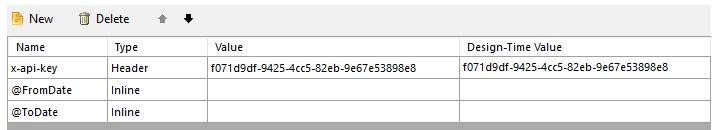
Create a new parameter called
x-api-key.Set the Type to Header
enter the API key in both the Value and Design-Time Value fields

If you are using a
WHEREclause in your Body, check out this article for information about setting up Inline parameters.
Note: In our example, our Inline Parameters are the @FromDate and @ToDate.

Click Next > to show the Preview Your Data page Click on the Download button to run the Preview
 Click Finish >>| to load in your dataset to use in your report.
Click Finish >>| to load in your dataset to use in your report.
Last updated